Canvas Context : setLineDash with empty array provoke exception · Issue #3938 · wkhtmltopdf/wkhtmltopdf · GitHub

تويتر \ Swapna Kumar Panda على تويتر: "0️⃣Technique Used (cont) 👉 SVG has circle as a pre-built shape. To draw a circle, we can use <circle>. Now, since we got to know
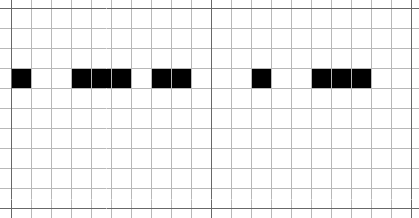
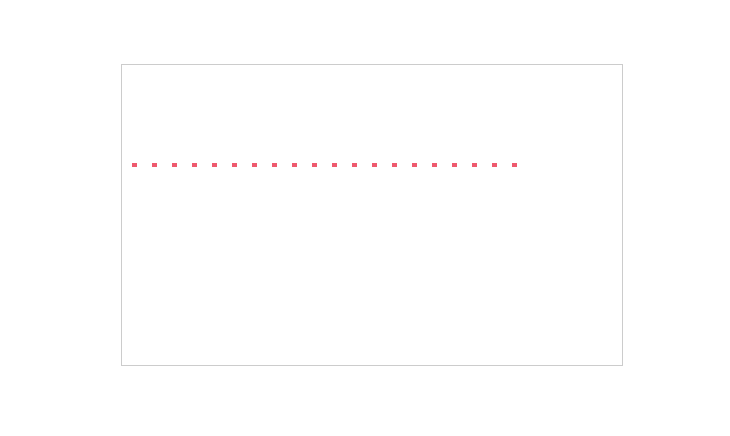
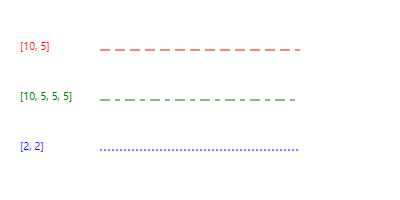
![javascript - setLineDash([3,2]), draws a Solid Line instead of dashed lines. (Canvas HTML5) - Stack Overflow javascript - setLineDash([3,2]), draws a Solid Line instead of dashed lines. (Canvas HTML5) - Stack Overflow](https://i.stack.imgur.com/Z6Kv8.png)